ในขณะที่ Mobile Internet เติบโตขึ้นมาก มี devices ที่ดีขึ้น แต่มือถือก็ยังคงมีข้อจำกัดด้วยสิ่งแวดล้อมต่างๆ มากมาย เช่น หน้าจอที่เล็ก ระบบเครือข่ายที่ยังไม่เสถียร เวลาและสถานที่ ที่ทำให้ผู้ใช้หยุดการใช้มือถือ
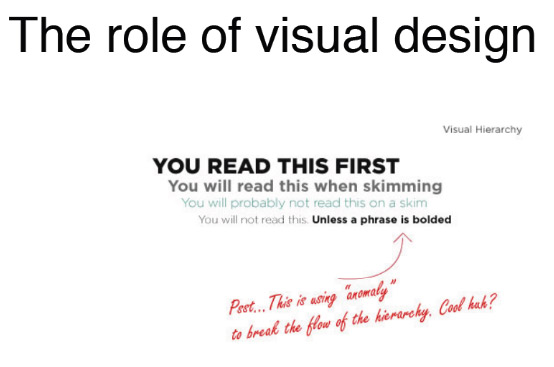
แต่นั่นไม่ได้หมายความว่ามันไม่ดีต่อธุรกิจ ในการกลับกัน มันดี และยังดีต่อการออกแบบอีกด้วยโดย เพราะการออกแบบ คือกระบวนการศึกษาและใช้ข้อจำกัดต่างๆ เพื่อหาหนทางการแก้ปัญหาและทางออกที่ยอดเยี่ยม จนนำมาซึ่งการออกแบบที่ดีขึ้น
1. ขนาดหน้าจอ
หลายปีมานี้ การออกแบบเว็บสำหรับ Desktop จะเริ่มที่หน้าจอ 1024×768 px. แต่วันนี้ มือถือจะทำให้มันเล็กลง
Smartphones ที่ใช้ iOS, Android, WebOS ส่วนใหญ่แสดงผลที่หน้าจอ 320×480 pixel นั่นหมายความว่า 80% ของพื้นที่ว่างบนหน้าจอ Desktop ก็จะหายไป ดังนั้น 80% ของ ลิงค์, ตัวหนังสือ, โฆษณา, รูป และอื่นๆ ต้องหาที่อยู่ใหม่ หรือต้องหายไปเลย
เมื่อตัดสินใจตัดเมนูที่ไม่ได้ใช้, เนื้อหาที่เยอะเกินไป และโปรโมชั่นที่ไม่เกี่ยวข้อง ซึ่งทำให้หน้าเว็บรกออกไป คุณก็จะตระหนักได้ว่า ทำไมการลดน้ำหนักของมือถือจึงดีต่อธุรกิจและลูกค้าของคุณ จึงไม่แปลกที่คนที่ได้ใช้เว็บผ่านมือถือ จะมองว่าเว็บบน Desktop ควรจะเรียบง่าย ซะบ้าง
เช่น “The Southwest Airlines Website”(ภาพประกอบ) เป็นตัวอย่างของปัญหาจากการรวมทุกสิ่งทุกอย่าง มากมายลงไป ตามความต้องการของบริษัทหรือเจ้าของ ทีมงานออกแบบต้องพยายามรักษาความสมดุลย์ระหว่าง โปรโมชั่นจำนวนมาก, Interactive, เนื้อหา, เมนู และอื่นๆ อีกมากมายเพื่อใส่ลงไปใน Layout 1024×768 px.
ในอีกภาพหนึ่ง สำหรับมือถือ (iPhone App) เขาได้ให้ความสำคัญกับความต้องการของผู้ใช้งาน โดยที่เขาเลือกแค่ การใช้งานหลักและจำเป็นคือ
- การจองตั๋วเดินทาง
- การ เช็คอิน
- การตรวจสอบสถานะการจอง
- การตรวจสอบ คะแนนสะสม
- การแจ้งเตือน
สำหรับหน้าจอมือถือ ซึ่งมีพื้นที่เล็กเช่นนี้ ย่อมกดดันให้ทีมงานต้องมั่นใจว่าจะใส่อะไรเฉพาะที่สำคัญที่สุดเท่านั้น และเพื่อที่จะออกแบบให้ได้ คุณต้องรู้จักลูกค้า ผู้ใช้งานและธุรกิจของคุณให้ถ่องแท้มากพอจะเลือกใส่สิ่งที่ถูกต้องเท่านั้น
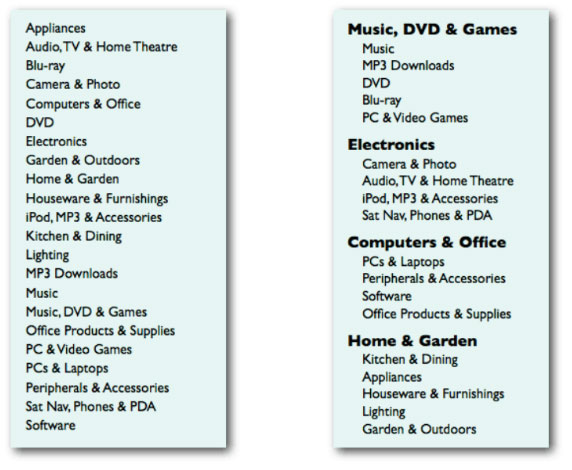
ภาพต่อไป (ภาพประกอบ) คือเว็บ Flickr หลายปีที่ผ่านมาเว็บเติบโตจนทำให้มี เมนูด้านบน ถึง 60 เมนู และเมื่อถึงเวลาต้องออกแบบเป็น เว็บบนมือถือ ทีมงานก็สามารถปรับ “จาก 60 เมนู เหลือเพียง 6” พวกเขาได้เลือกเฉพาะสิ่งที่ผู้ใช้งานต้องการดังนี้
- เช็คอิน
- ตรวจดูว่า มีอะไรเกิดขึ้นกับรูปของเขาบ้าง
- ดูรูปใหม่ๆ จากคนที่เขารู้จัก
- ดูรูปใหม่ๆ ที่น่าสนใจของคนอื่น
ถ้าคุณออกแบบโดย เริ่มต้นจากมือถือ คุณจะสามารถสร้างข้อตกลงที่ว่าอะไรคือสิ่งที่สำคัญที่สุดที่จะมาอยู่ด้านหน้า และคุณก็ใช้เหตุผลเดียวกันนี้กับการดีไซน์บนเดสท์ท็อป และอื่นๆ
นี่คือ รูปแบบความแตกต่างระหว่างการใช้มือถือ และเดสท์ท็อป แต่การใช้งานหลักๆ ของเว็บยังคงเหมือนเดิมทั้ง 2 แบบ ให้ความสำคัญกับสิ่งที่สำคัญที่สุดจริงๆ และไม่ว่าจะอยู่ที่ไหนก็สามารถเข้าเว็บของคุณได้ จะต้องไม่มีพื้นที่ต้องสงสัย ในหน้าจอ 320×480 พิคเซล อีกต่อไป
2. Performance (ประสิทธิภาพการแสดงผล)
การออกแบบสำหรับมือถือ หมายถึงการออกแบบ สำหรับความจริงที่ว่า ผู้คนใช้มือถือในทุกๆ ที่ และคาดหวังจะได้ทุกอย่างรวดเร็ว ครบถ้วนเหมือนบนเดสท์ท็อป อะไรก็ตามที่สามารถทำเพื่อเพิ่มประสิทธิภาพการทำงานบนมือถือได้ สมควรจะทำทุกอย่าง ไม่ว่าจะเป็น การส่งสิ่งที่เล็กที่สุด การใช้บราวเซอร์ และเทคโนโลยีเซิฟเวอร์ที่มีอยู่ เพื่อเพิ่มความเร็วในการใช้งานและลดค่าใช้จ่าย
การเพิ่มประสิทธิภาพของเว็บบนมือถือ :
- จับกลุ่มรูปหรือภาพ Graphic ไว้ใน ไฟล์เดียว เพื่อให้แน่ใจว่าไฟล์จะไม่ใหญ่เกินไป
- รวมทุกอย่างเข้าด้วยกันและ ลดขนาด CSS กับ Javascript
- จำกัด หรือลบ Javascript ที่หนักๆ ออกไป โดยเฉพาะอย่างยิ่งถ้าถูกใช้งานแค่ 1 หรือ 2 functions
- จำกัดการใช้ CSS Grid Systems
- การตั้ง http header ที่เหมาะสม สามารถกำหนดให้ เบราวเซอร์ แคชไฟล์ได้
- นำความความสามารถในเบาวเซอร์ใหม่ๆ เช่น canvas, app cache มาใช้ตามความเหมาะสม
- ใช้คำสั่งใน CSS3 สำหรับสร้าง มุมมน, การไล่เฉดสี, เงาตัวหนังสือ และเงากล่องแทนชิ้น Graphic แต่บางบราวเซอร์ยังไม่สนับสนุน CSS3 ทั้งหมด เพราะฉะนั้นไม่ควรใช้ Effect CSS3 มากเกินไป เพราะอาจส่งผลให้ประมวลผลช้า และทำหน้าตาเว็บเสียหาย
“ความเร็ว” ไม่เพียงสำคัญแค่ในมือถือ
จากการทดสอบของ Amzon, Yahoo!, Microsoft และอื่นๆ ได้แสดงให้เห็นว่า แม้การล่าช้าเพียงเล็กน้อย (100 มิลลิวินาที)บนเดสท์ท็อป ก็ทำให้ผู้ใช้งานจากไปได้ จากการศึกษาระยะยาวโดย Google พบว่าประสิทธิภาพการประมวลผลเว็บที่ช้า ส่งผลในระยะยาว มันทำให้ผู้ใช้งานลดการทำกิจกรรมบนเว็บต่อเนื่องได้ถึง 5 สัปดาห์ ถึงแม้จะได้รับการซ่อมแซมเรื่องความล่าช้าแล้วก็ตาม
3. เวลาและสถานที่
สถานที่
จากการสำรวจล่าสุดบอกว่า สถานที่ที่ผู้คนใช้สมาร์ทโฟนและพบว่า :
84% ใช้ที่บ้าน
80% ใช้ระหว่างการหยุดทำงานเล็กๆ น้อย ตลอดวัน
74% ใช้ขณะที่รอสายโทรศัพท์ หรือรอการนัดหมาย
69% ใช้ขณะช้อปปิ้ง
62% ใช้ขณะดู ทีวี
47% ใช้ระหว่างการเดินทาง
รูปแบบของคนใช้มือถือส่วนใหญ่ ตรงกับคำเปรียบเทียบที่ว่า (One eyeball One thumb) “หนึ่งตา หนึ่งหัวแม่มือ”
1 ตา คือ ผู้คนใช้มือถือในสถานที่ต่างๆ มากมาย เขาสามารถใช้แค่ 1 ตาสำหรับสนใจมือถือ (และเหลืออีก 1 ตาสำหรับดูสิ่งอื่นไปพร้อมกัน)
1 หัวแม่มือ คือ พวกเขาชอบที่จะถือมือถือไว้ใน 1 มือ และใช้หัวแม่มือ Control มัน (ในขณะที่อีกมือใช้ทำกิจกรรมอื่นไปพร้อมกัน)
ความคิดที่ว่า “1 ตา 1 หัวแม่มือ” จะบังคับให้คุณลดความซับซ้อนทั้งหลาย ของการออกแบบในมือถือ เพื่อให้พวกเขาสามารถเข้าใจ และสามารถใช้งานได้ในสถานการณ์ที่หลากหลาย และแม้จะอยู่ในสิ่งแวดล้อมที่ไม่วุ่นวาย เราก็ยังคงต้องมุ่งเน้นการออกแบบเพื่อใช้งานที่เรียบง่าย เพราะจะอยู่ได้นาน และทำให้ผู้คนรู้สึกสะดวกสบายและผ่อนคลาย
เวลา
เวลาของคอมพิวเตอร์ไม่ใช่เวลาของมือถือ และไม่ใช่เวลาของแท็ปเล็ตด้วย (แต่ก็อาจมีช่วงเวลาที่คล้ายกันได้)
คอมพิวเตอร์ ถูกใช้งานส่วนใหญ่ในเวลางาน หรือเวลาที่ตายตัวเป็นเวลาประจำ
ในขณะที่มือถือ ถูกใช้งานทั่วไปตลอดทั้งวัน เป็นระยะเวลาสั้นๆ
และแท็ปเล็ต ถูกใช้งานมากในช่วงก่อนนอน (ซึ่งปัจจุบันอาจเปลี่ยนไปแล้วเพราะขนาดที่เล็กลง)
ราเชล ฮินแมน จาก โนเกีย กล่าวเปรียบเทียบไว้ถึงพฤติกรรมที่แตกต่างกันระหว่างผู้ใช้มือถือกับเดสท์ท็อป ว่า “เดสท์ท็อปคือการดำน้ำลึก ส่วนมือถือคือการดำน้ำตื้น”
ตัวอย่างที่ดีของการดำน้ำตื้นคือ
การเล่น FB ผ่านมือถือ เติบโตถึง 112% ใน 1 ปี
การเล่น TW ผ่านมือถือ เติบโตถึง 347% แบบก้าวกระโดดใน 1 ปี
แต่การดำน้ำทั้งสองแบบ มันก็คือ การมองหาปลาใต้น้ำเช่นเดียวกัน ในขณะที่ เวลา และ สถานที่ ที่ผู้คนมีปฏิสัมพันธ์กับมือถืออาจมีความต่าง แต่คุณค่าหลักของเว็บคือสิ่งเดียวกัน
อ้าแขนรับข้อจำกัดทั้งหลาย
การออกแบบโดยเริ่มต้นที่มือถือนั้น กดดันให้คุณต้องอ้าแขนรับข้อจำกัดทั้งหลายที่เป็นธรรมชาติของมือถือ เพื่อที่จะพัฒนาและหาทางออกที่ดีและเหมาะสม
ขนาดหน้าจอที่เล็ก บังคับให้คุณจัดลำดับความสำคัญ ว่าอะไรสำคัญจริงต่อผู้ใช้งานและธุรกิจของคุณ ไม่มีพื้นที่เพียงพอสำหรับทุกสิ่งอีกต่อไป
การเชื่อมต่อที่ช้าและการวางแผนพื้นที่การจัดเก็บข้อมูลที่จำกัด ทำให้คุณต้องระมัดระวังเกี่ยวกับ Performance และความเร็วในการโหลดเว็บในทุกสถานที่
สถานที่และเวลา บีบบังคับให้คุณต้องคิดต่างว่า จะทำอย่างไรให้คนใช้เว็บของคุณตลอดทั้งวัน อย่างสะดวกสบายและมีความสุข